Facebook Page Plugin Shortcode For Blogger

Facebook Like Box plugin is deprecated and will stop working on June 23rd 2015. Facebook has suggested to use the new Page Plugin instead. Therefore we are releasing today the Blogger shortcode for Facebook Page Plugin which lets you easily embed and promote any Facebook Page on your website or blog, your visitors can like and share the Page without having to leave your site. You can also show a simple feed of your Page Posts. You can now embed the Page Plugin inside blog posts, sidebar widgets and even inside blogger comments with just a simple one line code.
1. Install Blogger Shortcode Plugin
First and foremost install the Blogger Shortcode Plugin in order to make this Page Plugin work. Follow these 7 easy steps shared on the tutorial link below.
After you have installed the plugin, you can then follow the steps discussed below to start embedding the FB Plugin on your blog anywhere you want.
2. Add Facebook JavaScript SDK
(Optional Step)
If you have already added Facebook JS SDK code on your templates then you can skip this step else following these steps:
1 Go To Blogger > Template
2 Backup your template
3 Click Edit HTML
4 Paste the following code just below <body>
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
5 Save your template and you are all done!
3. How to add Facebook Page Plugin Shortcode?
Add the following shortcode anywhere you want to make the Page Plugin display. You can add it almost on any location, may that be your blog composer, HTML/JavaScript widgets or Blog comments.
[facebook src="bloggertricks"/]
Replace bloggertricks with your Fan page username.
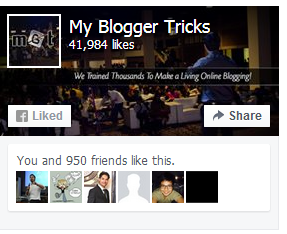
Output:

That's it! =)
Complete List of Supported Attributes
Following are attributes that you can use to configure and customize the settings in shortcode.
| Attribute | Definition |
|---|---|
| src | Points to Facebook Fanpage username. |
| width | Changes width of the FB iFrame. Minimum allowed width is 280 |
| height | Changes height of the Page Plugin. Minimum allowed height is 130 |
| hide-cover | Setting it to "true" will hide your Cover photo. By default its value is false |
| posts | Setting it to "true" will display your Page Posts. By default it is set to false. |
| faces | Setting it to "false" will hide your Friend's faces i.e. Profile Display Pictures. By default the value it set to true |
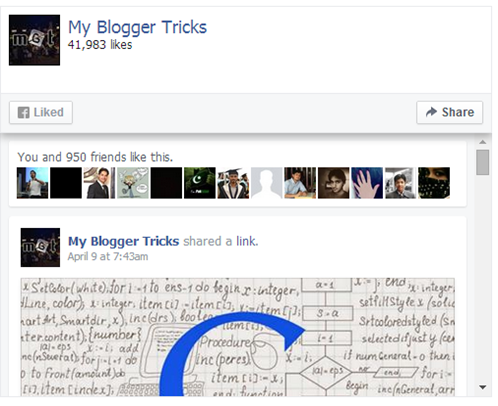
For example if you wish to hide the facebook cover, show page posts, and set the width & height of the page plugin then use the attributes in this format
[facebook src="bloggertricks" width="500" height="400" hide-cover="true" posts="true"/]
Output:

Need help?
I hope this shortcode makes your job easy when it comes to sharing your FB Page on your blog. You can now embed it anywhere with a single line of code and there is no more a need to paste that ugly long Facebook code. Let me know if you needed any further assistance.
Wish you a happy sharing experience. Peace and blessings buddies! :)

Comments
Post a Comment